最近在使用Fusion app的时候,发现自带的没有夜间模式,但是需要用到这个功能,于是就顺手胡乱添加了个夜间模式,思路是直接使用jquery的cookie插件来写入持久化cookie,并且在加载页面的时候做判断,若是有cookie存在,则开启夜间模式,若是不存在则不开启夜间模式。
不多说,直接上代码。
1、添加JS
在说有页面的通用模板上,比如头部/脚部模板上,加上代码
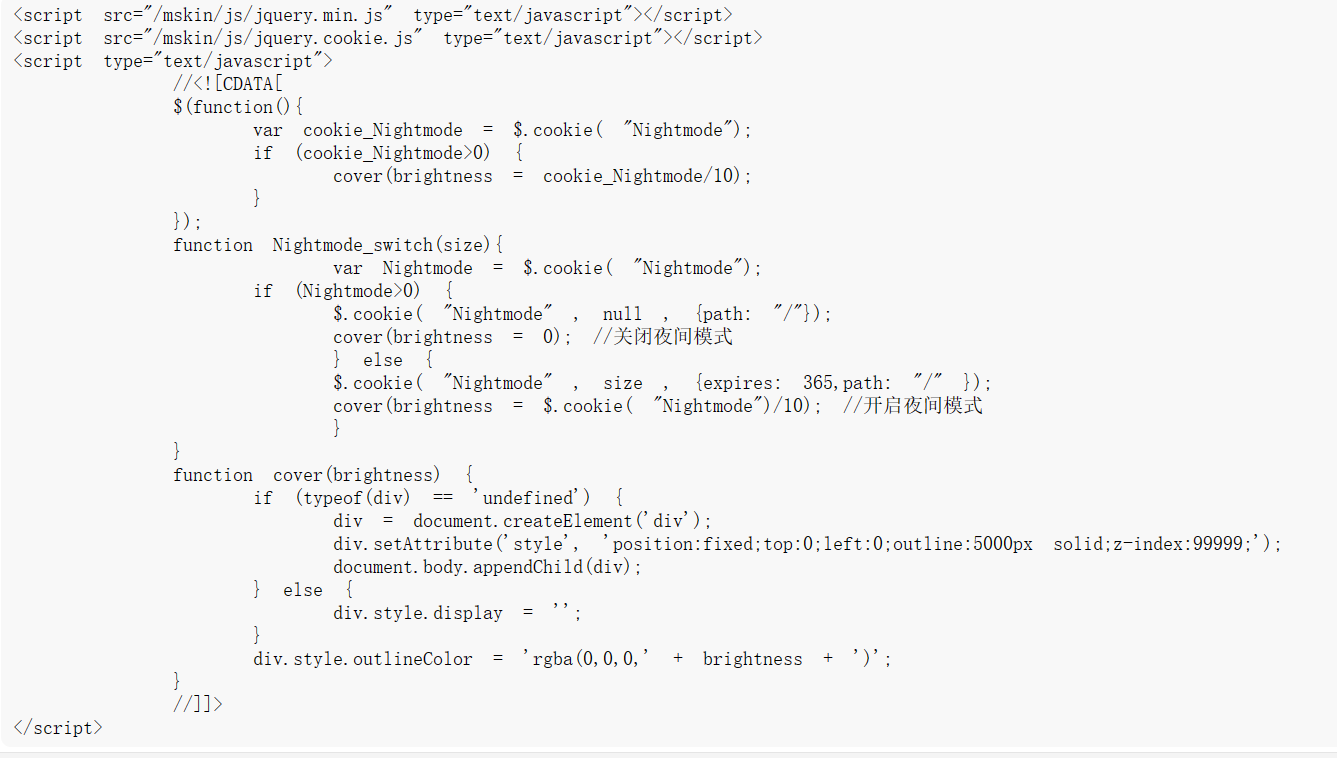
<script src="/mskin/js/jquery.min.js" type="text/javascript"></script>
<script src="/mskin/js/jquery.cookie.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
$(function(){
var cookie_Nightmode = $.cookie( "Nightmode");
if (cookie_Nightmode>0) {
cover(brightness = cookie_Nightmode/10);
}
});
function Nightmode_switch(size){
var Nightmode = $.cookie( "Nightmode");
if (Nightmode>0) {
$.cookie( "Nightmode" , null , {path: "/"});
cover(brightness = 0); //关闭夜间模式
} else {
$.cookie( "Nightmode" , size , {expires: 365,path: "/" });
cover(brightness = $.cookie( "Nightmode")/10); //开启夜间模式
}
}
function cover(brightness) {
if (typeof(div) == 'undefined') {
div = document.createElement('div');
div.setAttribute('style', 'position:fixed;top:0;left:0;outline:5000px solid;z-index:99999;');
document.body.appendChild(div);
} else {
div.style.display = '';
}
div.style.outlineColor = 'rgba(0,0,0,' + brightness + ')';
}
//]]>
</script>2、给Fusion app的应用添加夜间开关
在你想要的夜间模式开关的地方添加一个按钮,在“设置项目点击事件”里头添加:
加载Js("Nightmode_switch(size)") //size是数字,1~9,代表亮度
刷新网页() //可选,在选择了[网页沉浸]选项后,因为Fusion app需要在刷新网页后才会自动沉浸。3、开启[网页沉浸](可选)
主要是对于应用组件是亮色系的情况下,开启夜间模式跟随网页自动变色,对于暗色系应用组件的可以无视。
直接工程编辑中,配置页面的[网页沉浸]打开。
4、运行
OK,完成。






发表评论